MenuBar / Absolute positioning
Absolute positioning of the MenuBar

To absolute position a MenuBar you need to change a variable on the MenuBar object you have created called "isAbsolute" to true.
var myMenuBar = new MenuBar();
By normally doing this the Menu will appear where ever you write it to the document, that could be within a span, div, table, you name it.
But if you did this:
var myMenuBar = new MenuBar();
myMenuBar.isAbsolute = true;
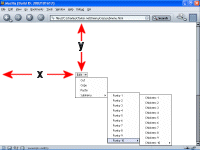
Everything changes and when you write the MenuBar it will positioned exactly to it's x and y variables (which are both 0 by default).
var myMenuBar = new MenuBar();
myMenuBar.isAbsolute = true;
myMenuBar.x = 300;
myMenuBay.y = 250;
That will position the MenuBar at point (300,250).
However
var myMenuBar = new MenuBar();
// myMenuBar.isAbsolute = true; (We've commented this line out)
myMenuBar.x = 300;
myMenuBay.y = 250;
If you did that, x and y would be ignored as you haven't specified isAbsolute to be true and the Menu would appear where ever you wrote it to the document.
By doing this to 1 MenuBar doesn't do it to all of them of course. Each MenuBar you create has it's own set of properties.
The final lesson is 5a, which explains about changing the Menu system's default behaviour.